top of page

Hackathon Theme
Space, the Final Frontier - the finished product should be something that will enable users to learn, engage, &/or connect around the topic of space.
Outcome
Judges (Senior UX Designers & Developers) scored and chose a winner based on final product designs, features, build, practicality, & presentation pitch, & my team’s solution was chosen as the winning app.
Aligning with Engineers on Product Vision
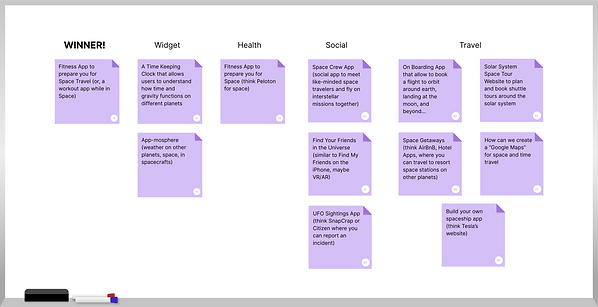
As the product designer and researcher, I worked in establishing a collaborative dynamic atmosphere between the design and engineering teams, we started by creating an affinity map of all the ideas we had individually. After presenting our ideas, there was a clear winner:
A fitness app to help people stay fit during space travel. I have experience designing a fitness app in a previous project, which allowed me to guide the team towards the solution.

To quickly determine main features, we led the team with an impact grid exercise to choose features highest impact, with the lowest risk, to create the strongest MVP.

A collaborative process weighing what features to design & develop
We agreed to build a Minimum Viable Product (MVP) including:
-
Onboarding System
-
Destination Details
-
Workout Library
-
Workout Timer
Astronauts Need to Exercise… A Lot
After aligning the team towards the vision, the research phase began. I understood that interviewing astronauts was not going to happen. Then I assigned tasks for each team member to uncover what effects space has on the body and why exercise matters in the cosmos.
In our research, we discovered a few profound insights:
-
Insight #1
LOTS OF EXERCISE: Due to a zero-gravity environment, astronauts spend 2 hrs per day working out.
-
Insight #2
MUSCLE ATROPHY: Your muscular strength can decrease by between 11% to 17%.
-
Insight #3
BONE DENSITY LOSS: Astronauts lose 1 to 2% of their bone mass for each month they are in space.
-
Insight #4
HEART HEALTH: To maintain the work of the hear at pre-space levels, you will need 90 minutes per day of aerobic exercise.
This validated the hypothesis that maintaining one’s fitness was a realistic need for space travelers, suggesting a future demand for the product.
Designing for the Future
Since we were not able to interview astronauts for user research, we created a user Persona, to align us on designing for a user from the future, where space travel was more common.

Problem Statement: Jimmy needs a way to exercise his muscles and bones in space flight, but he is lazy, and finds it hard to workout 2 hours a day.
Solution Statement: Create an app that helps Jimmy stay motivated while they are in the unique and challenging environment of space.
Product Strategy
I helped our team approach the design process by breaking the MVP into three categories:
-
Onboarding: Helping a new user who wants to start their fitness journey while traveling the cosmos.
-
Homepage: Giving the user a central hub to quickly access information, and have the ability to peer into their fitness progress.
-
Workout: Reducing friction between the trigger and working out, and designing to encourage proactive behavior.
Design Studio
The purpose of this exercise was to iterate screen designs at a rapid-fire pace while making sure the designs aligned with research findings & the developer’s workflow.
It was crucial having the developers on the Zoom call offering immediate feedback.

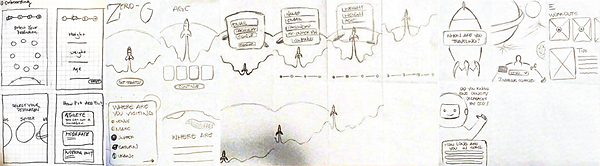
Onboarding Sketches
Round 1:
-
(10 min) - Sketch as many versions
-
(5 min) - Present each screen & receive feedback
Round 2:
-
(10 min) - Reiterate & sketch more versions
-
(5 min) - Present & vote
Round 3:
-
(15 min) - Designer together, then move to next category
Speeding to Prototype
While the Design Studio was necessary, the process took a lot of time & attention. We understood that the developer team was wait for us to finish building the medium-fidelity versions in Figma.
Collectively, we agreed to expedite the process by skipping the wireframes & handing off the final lo-fi sketches & user flows for the three categories. The sketches were a blend of all the features and UI decisions we liked as a team.

Meet Lo-Fi Frankenstein
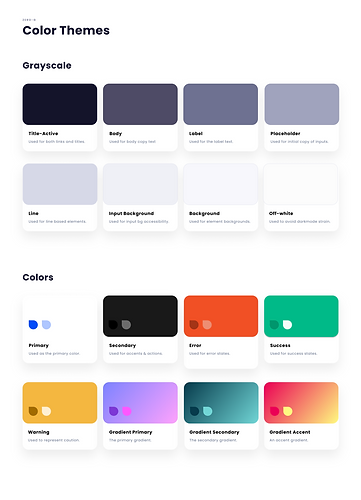
Creating a Design System to Scale
Since we divided the creation of the Hi-Fi Prototype, I suggested we create a design system on Figma in order to reflect consistency in our work, and to keep the developers in the loop about our elements. This allowed us to save time as we scaled the scope of this app.


Reflection
This was my first experience participating in a hackathon & deploying a functional prototype in under three days. It was a great opportunity to learn and to work as a team in an Agile environment.
-
It’s extremely important to include engineers in early stage ideation to agree on the direction and vision of a product. It creates teamwork and gives designers a sense of what is feasible early on.
-
Understanding how long it takes for a developer to build a certain feature can make workflows and handoffs more efficient.
-
This Hackathon once again confirmed that as a designer I cannot be too attached to my designs, because when engineers are on a time crunch, the MVP may not always look exactly like our designs. It is important to stay truth to a design but we have to keep in mind what is the best for the end user and what can be built by the engineering team.
bottom of page
